Enhancing and modernizing user elements, while preserving existing functionality for an employee portal
Improving the usability and visibility of features as well as reducing frustration for users.
PROJECT OVERVIEW
Background
Instaff is a web-based employee portal application. The company offers employees portal solutions for companies looking to digitize paper documents and streamline operational processes. The web platform has been in use since 2014 with minimal changes to the UI/UX in that time.
Role
UI/UX Designer - User Research, Wireframe, Prototype, Usability Test, Visual Design
Collaborator: Ana Massette
Objective
Increase usability for Instaff users who are not tech-savvy:
Many of Instaff clients' primary users work in the field rather than at a desk and are not accustomed to regularly navigating web tools. The wants to create a user experience that is streamlined and easy to use, with updated UI that feels innovative and visually pleasing.
The Problem:
Non-tech-savvy users of web-based employee portal find it hard to navigate, and locate some settings inside the portal. They feel frustrated about the lack of flow and aesthetic update of the application.
Project Goals:
-Strive for an elevated user experience by:
a) Enhancing and modernizing user elements, while preserving existing functionality for non tech savvy users.
b) Improving the usability and visibility of features as well as reducing frustration for users.
c) Creating feedbacks for messages making it easier for users to read and understand.
DISCOVER PHASE
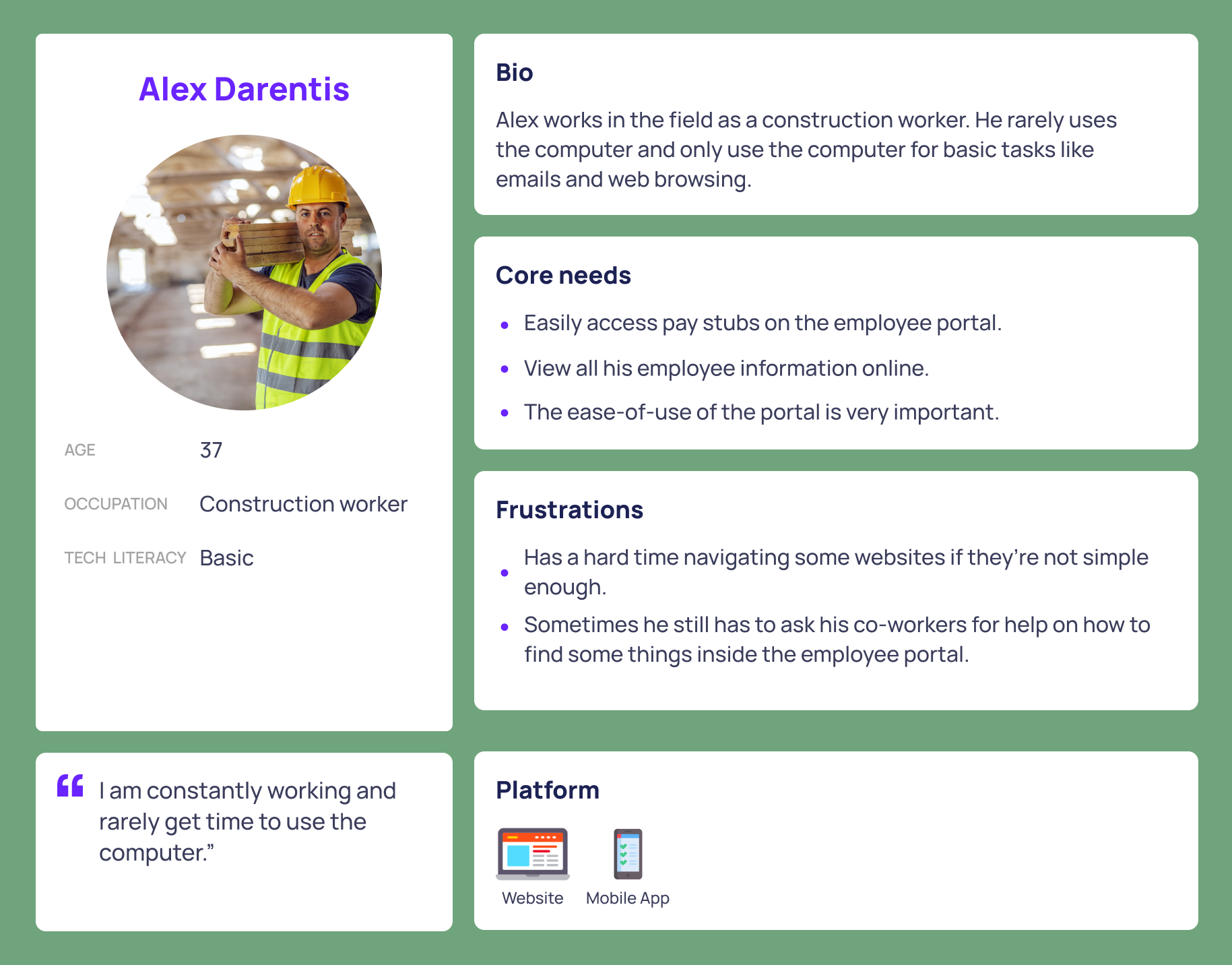
This is the target user group we are designing for:
-Target Group 1:
Use the portal as an employee
Age between 21 - 65
Work in the field
Not tech-savvy
-Target Group 2:
Use the portal as an admin
Age between 21 - 65
Use the computer for admin work
How Might We?
Based on data from user research, pain points were uncovered, allowing us to identify the questions to focus on:
How Might We help users to easily navigate the portal?
How Might We help users to quickly locate the feature they are looking for?
How Might We help admin users to effectively use the admin features?
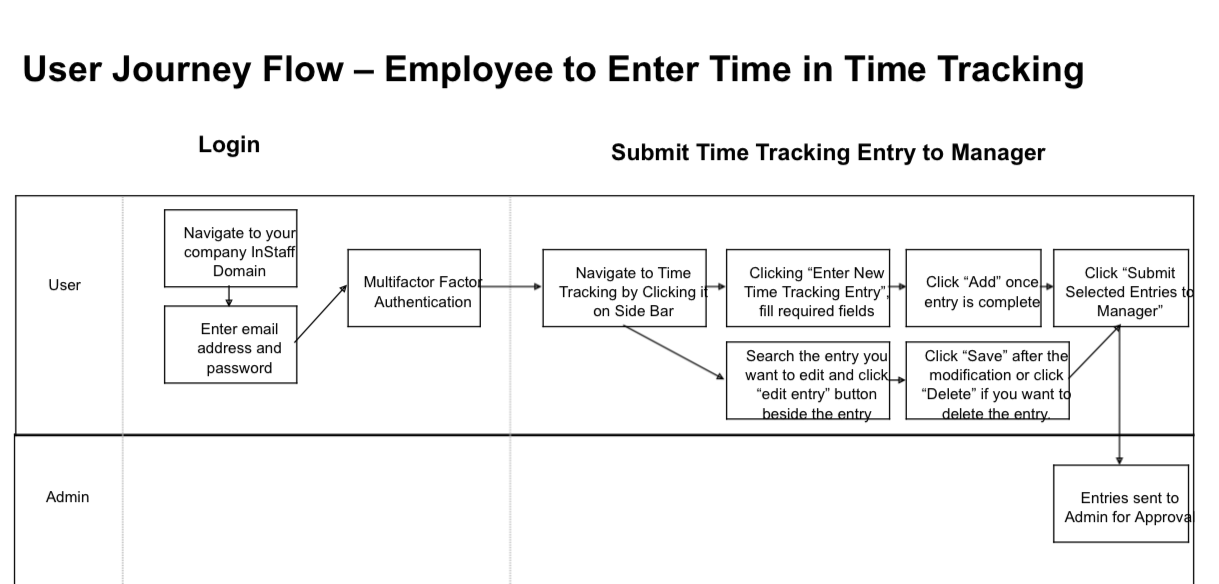
User Flows
Per the stakeholders' request, we used the user flows of the current version of the application that were provided by the company.
DESIGN PHASE
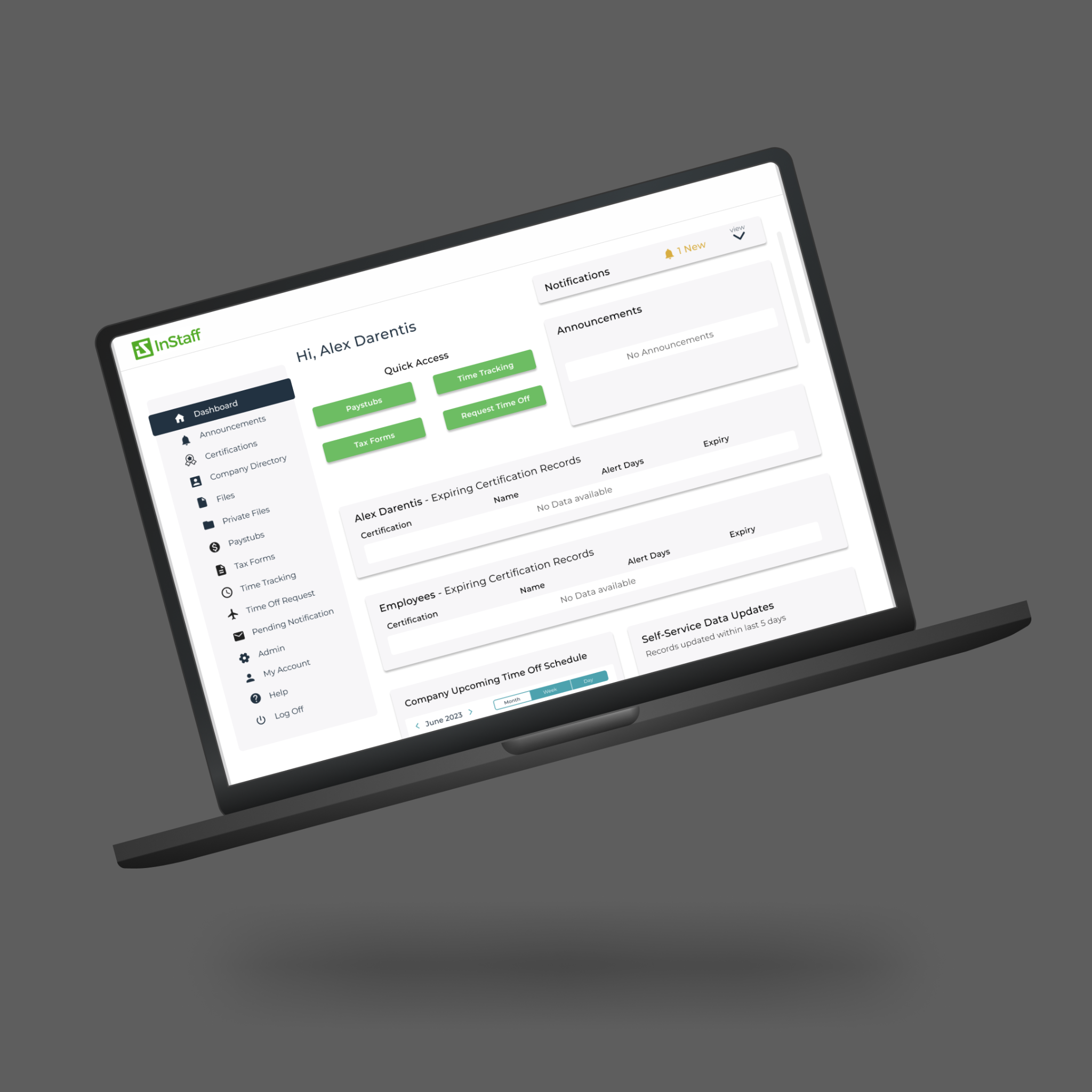
Current Screens
Iterated Screens (Lo-Fi)
COMPLETED PROTOTYPE
Reflection & Next Steps
What are the challenges we faced during this project?
Initially, we were very overwhelmed to work with such an established company and product.We had only one week to learn about the product through the staging portal and pinpoint the problems that users are having.
During the initial process, we tried to understand the design requests that the stakeholders suggested, while keeping in mind that we are designing for the company's clients and their employees, the actual users of this product.
If we had more time and resources:
We would focus on simplifying the portal because:
1) We learned that some features were not heavily trafficked, either because users don't need them or they can't locate them.
2) An employee portal that is simple will save the users a lot of time and help the company save time and money if they can focus less on maintaining features that are users don't need.
What's next?
Making the user experience simple and enjoyable is the goal of many employee portal companies. This goal requires that we stay updated with our understanding of users’ needs and understanding their emotions when using the product.
In our next projects, we hope to continue to research, design and test more design ideas that can elevate the experience of using non-exciting products like an employee portal more enjoyable.